Web Browser
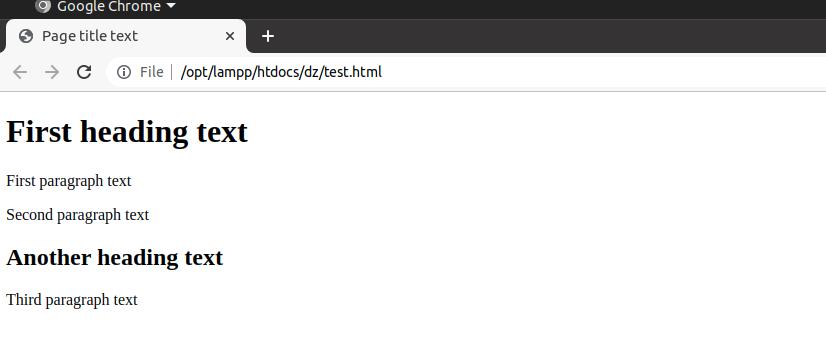
A web browser is an application that reads HTML documents, interprets them and displays them correctly on the screen.
We know various HTML tags make an HTML document. The web browser hides HTML tags but uses them to determine how to display the document on the screen.
Google Chrome, Microsoft Edge, Mozilla Firefox, Safari and Opera are famous web browsers.
| Logo | Browser | Release | Supported OS |
|---|---|---|---|
 |
Google Chrome | 2008 | Windows, Linux, MacOS, iOS, Android |
 |
Microsoft Edge | 2015 | Windows, Linux, MacOS, iOS, Android |
 |
Safari | 2003 | iOS, MacOS |
 |
Mozilla Firefox | 2004 | Windows, Linux, MacOS, iOS, Android |
 |
Opera | 1995 | Windows, Linux, MacOS, iOS, Android |
A web browser's graphical user interface (GUI) generally features a back button, forward button, page refresh/cancel button, web address bar and a menu button for settings.

The user inputs a Uniform Resource Locator (URL) into the address bar of the browser, such as https://resultuniversity.com/ and hit enter button.
The html document present at this web address is fetched by the browser using HTTP or HTTPs.
HTTP (Hypertext Transfer Protocol) is a set of rules for the transfer of the data between the browser and the web server. If the URL contains https, the connection is encrypted.
You can also fetch your HTML document from local storage, such as your desktop computer by typing document's file location in the address bar.
For example: file:///C:/Users/user/Desktop/myhtmlfile.html
When a user clicks back button, browser loads previously visited pages in sequence. When forward button is active and clicked, the browser loads the next page from the history of sites visited.
History of Web Browsers
- Tim Berners-Lee created first web browser in 1990 and named it WorldWideWeb.
- In April 1993, a popular browser called The Mosaic, was released.
- In 1994 Netscape Navigator was released by Marc Andreessen. It became very poupular at that time.
- Microsoft released famous Internet Explorer in 1995. Internet Explorer was freely available to all the windows operating system users. During 2000, 95% people were using IE as their web browser.
- Apple released Safari web browser in 2003. It did not become very popular as it was only restricted to Apple devices.
- In 2004 Mozilla Foundation released its first open-source web browser called Firefox. Its popularity peaked very high during 2010.
- Chrome was released in 2008 by Google. After that it started gaining popularity steadily and took market share from all other browsers. Today it is the most widely used web browser around the world.
- In 2015 Microsoft released its new web browser called Microsoft Edge. It is the default web browser for Windows 10 and Windows 11 devices.
| 1. HTML Tutorial |
| 2. Introduction to HTML |
| 3. Basic HTML Page |
| 4. HTML Editors |
| 5. Web Browser |
| 6. HTML History |
| 7. Basic HTML Tags |
| 8. HTML Elements |
| 9. HTML Attributes |
| 10. HTML Headings |
| 11. HTML Paragraphs |
| 12. HTML Text Formatting |
| 13. HTML Styles |
| 14. HTML Comment |
| 15. HTML Quotation |
| 16. HTML Colors |
| 17. HTML RGB Colors |
| 18. HTML HEX Colors |
| 19. HTML HSL Color |
| 20. HTML CSS |
| 21. HTML Links |
| 22. HTML Link Colors |
| 23. Link within Page |
| 24. HTML Images |
| 25. HTML Background Image |
| 26. HTML Image Map |
| 27. HTML Picture Element |
| 28. HTML Favicon |
| 29. HTML Table |
| 30. HTML Table Border |
| 31. HTML Table Size |
- Disclaimer: ResultUniversity.com is an independent private website and it is in no way affiliated to any Indian Government official website. The sole purpose of this website is to provide notifications regarding the latest results published. Though utmost care is being taken, we can not guarantee 100% correctness of information. Using this website confirms that you agree to all the terms and conditions.