HTML Editors
The best way to learn HTML is to code it through a basic Text editor such as Notepad. Notepad application is available on all computers running Windows as an operating system (PC). On Mac, you can use TextEdit.
Always consider using Notepad as an HTML editor in the initial learning phase. It will enhance your understanding of the HTML, and you will be able to remember all HTML tags.
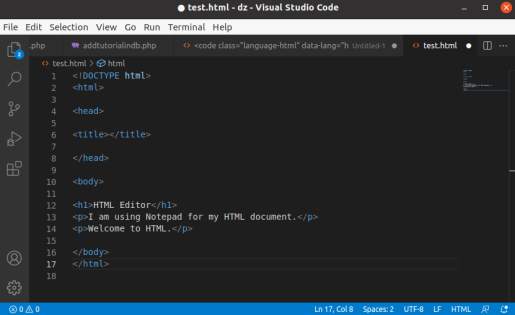
Once you are a little proficient in coding HTML, you can start using advanced HTML editors such as Visual Studio Code. These types of editors have the functionality of code highlighting and auto-completion.
Notepad as an HTML editor
Follow the steps to write your first HTML page with Notepad on a Windows machine.
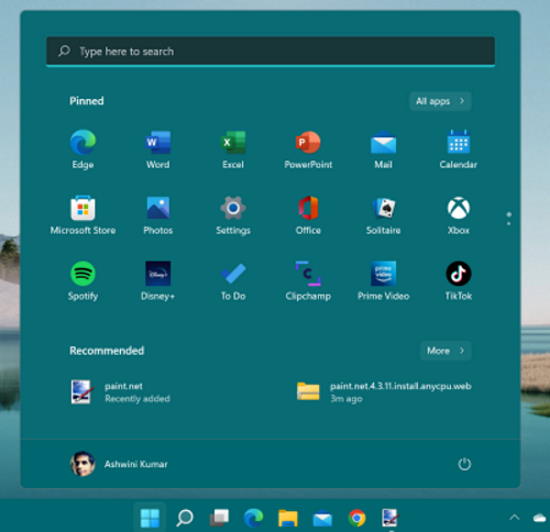
- 1. Click on the Windows start icon on the taskbar. Alternatively, you can also press the Windows button on the keyboard.
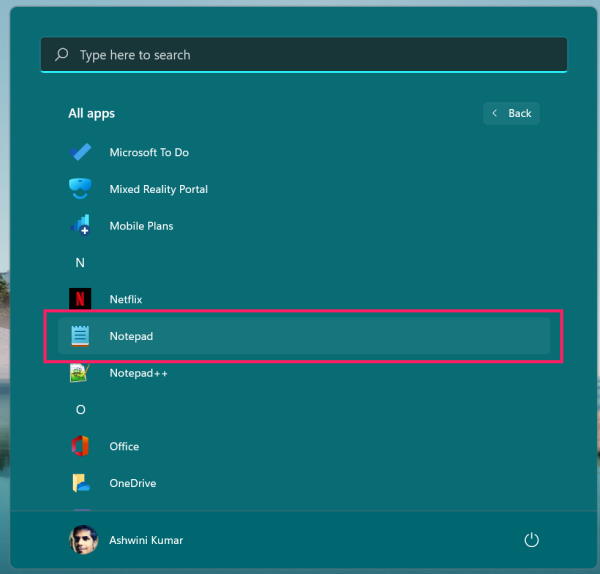
- 2. Click on the 'All apps' option and open 'Notepad'. You can also find the 'Notepad' app by typing it in the search box.
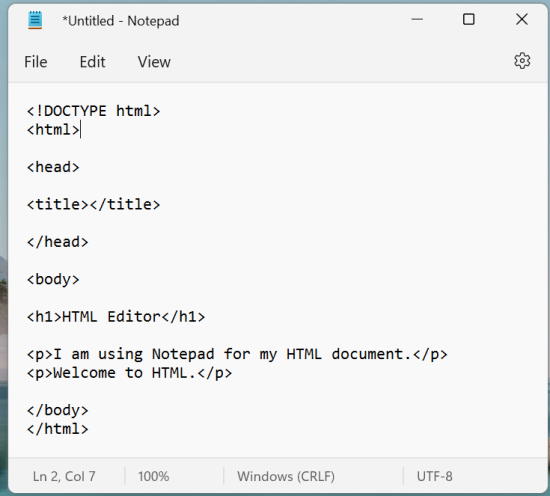
- 3. Copy the HTML code given below and paste it into Notepad. If you want, you can write your own HTML code.
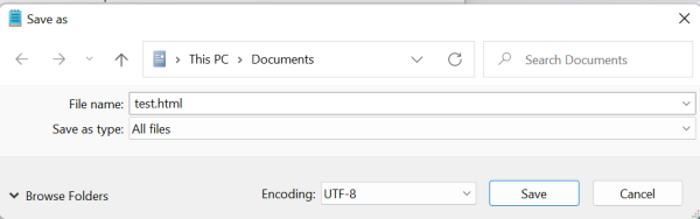
- 4. Save the file on the computer. Select File > Save as in the Notepad menu. You can also press 'Ctrl + S' on the keyboard to save it. Write the 'File name' as 'test.html' . You can also write the 'File name' as 'test.htm' . Both the extensions are valid in HTML. Select 'Save as type' to the 'All files' option. Leave 'Encoding' to 'UTF-8' .
- 5. Locate your saved file i.e. 'test.html' or whatever name you have assigned to the file. Double click on the file to open it with web browser. Alternatively, you can also right click on the file and select 'open with' option.
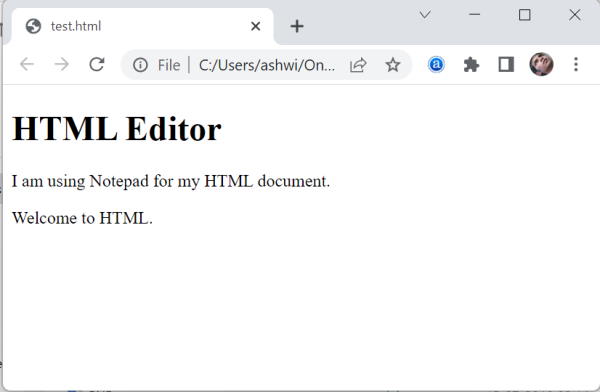
The result of your HTML code is shown in the image below:


<html>
<head>
<title></title>
</head>
<body>
<h1>HTML Editor</h1>
<p>I am using Notepad for my HTML document.</p>
<p>Welcome to HTML.</p>
</body>
</html>



TextEdit as an HTML Editor
Mac users can use TextEdit as an HTML editor. Follow the steps below to open it.
Go to Finder > Applications > TextEdit
You should change some settings in Preferences before the application interprets your codes and saves them properly.
In Preferences > Format > choose "Plain Text"
Now, under 'Open and Save' section, you should check the option that says 'Display HTML files as HTML code instead of formatted text'.
Now you can start writing your first HTML code using TextEdit.
Visual Studio Code
Visual Studio Code is a well-known IDE for developers. You can use it for HTML coding. It is a professional editor that has much-advanced functionality like auto code completion. It highlights syntax as well.
The best part is that it is available free of cost to all OS i.e. Windows, Linux and Mac.
You can download Visual Studio Code from here.
https://code.visualstudio.com/download

| 1. HTML Tutorial |
| 2. Introduction to HTML |
| 3. Basic HTML Page |
| 4. HTML Editors |
| 5. Web Browser |
| 6. HTML History |
| 7. Basic HTML Tags |
| 8. HTML Elements |
| 9. HTML Attributes |
| 10. HTML Headings |
| 11. HTML Paragraphs |
| 12. HTML Text Formatting |
| 13. HTML Styles |
| 14. HTML Comment |
| 15. HTML Quotation |
| 16. HTML Colors |
| 17. HTML RGB Colors |
| 18. HTML HEX Colors |
| 19. HTML HSL Color |
| 20. HTML CSS |
| 21. HTML Links |
| 22. HTML Link Colors |
| 23. Link within Page |
| 24. HTML Images |
| 25. HTML Background Image |
| 26. HTML Image Map |
| 27. HTML Picture Element |
| 28. HTML Favicon |
| 29. HTML Table |
| 30. HTML Table Border |
| 31. HTML Table Size |
- Disclaimer: ResultUniversity.com is an independent private website and it is in no way affiliated to any Indian Government official website. The sole purpose of this website is to provide notifications regarding the latest results published. Though utmost care is being taken, we can not guarantee 100% correctness of information. Using this website confirms that you agree to all the terms and conditions.